|
| 本家の【顧客が本当に必要だったもの】管理人はマインクラフトを使ってこれのパロディを作りました。 |
ありがたいことにニコニコ静画にアップしている「【Minecraft】顧客が本当に必要だったもの」シリーズが結構な再生数になりました。そこで、折角なのでニコニコ静画を見てくれた人用に蛇足かもしれませんが裏話的な物でも書かしてもらいたいと思います。
本来なら風刺そのもので見た人を楽しませるのが普通ですが、管理人が作った物に関してはわかりにくい所も多々ありますので捕捉説明があってもいいかな?なんて思いまして。
ニコニコ静画からではなく、たまたまこの記事に辿り着いてしまった方にはニコニコ大百科が【顧客が本当に必要だったもの】についてのとてもいい解説になっていますので一読をオススメします。
単語記事: 顧客が本当に必要だったもの
この風刺の期限は相当古く、本来の正確な解釈は不明瞭らしいのですが、リンク先の記事などを読むと、管理人が作った物は【プロジェクトリーダーの理解】【アナリストの設計】の解釈があきらかに間違っていることが多く(本来なら【プロジェクトリーダー】の間違いを【アナリスト】が修正するようにしなければならないはず?)、特に初見の方に誤った解釈を見せて申し訳なく思っている次第です。ずーと勘違いをしていました。はい。
管理人の作った物は別として、この【顧客が本当に必要だったもの】】は現代のビジネス(基本はIT系ビジネス向けの風刺みたいですが、いろいろな職種に当てはまるところもありますね。)のあるあるが見事に凝縮されていて非常に面白いと思うのでもっといろいろなパロディが生まれて欲しいと思いところです。
この場を使ってコメントを付けて下さった方、クリップして下さった方にお礼を申し上げます。本当にありがとうございます。
それではどうぞ!
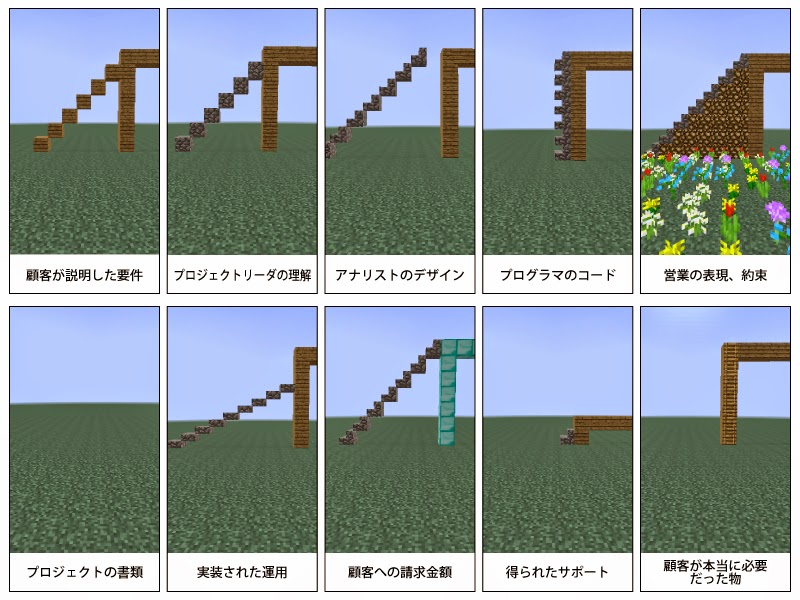
その1【MINECRAFT】
記念すべき第一作目。一貫性がまったくなく、明らかに【顧客が本当に必要だった物】がどういう物かわからないまま、こんな感じじゃね?と作ってしまったもの。制作時のやる気は伝わってくるがどうしようもなく駄作。
 |
| 未だにプレイをするときは豆腐拠点です。 |
- 顧客が説明した要件 箱庭ゲーム的な何か。
- プロジェクトリーダの理解 箱庭ゲーム的な何か。
- アナリストのデザイン 解説不可。
- プログラマのコード 屋根と壁もあります。ドアもあります。窓もあります。mobも作りました。
- 営業の表現、約束 最高のアドベンチャーを体験できることをお約束します。
- プロジェクトの書類 迷子
- 実装された運用 壁&mob
- 顧客への請求金額 ダイヤダイヤダイヤエメラルド
- 得られたサポート とりあえず破壊して作り直しましょう。
- 顧客が本当に必要だった物 豆腐ハウス&スティーブ。
その2【ボン○ーマン】
その1を作った後にこれじゃない感を自分でも感じたのでもう少し各項目に共通性を持たすべきではないだろうかと考えて作った物。落ちをマインクラフト以外にするのは面白いけど、ちょっと卑怯な感じがするのでこれだけにしようと思いました。
 |
| 猫の手も借りたいときもありますな。 |
- 顧客が説明した要件 爆発でブロックを壊すキャラクターなんかいいよね。あと緑色。
- プロジェクトリーダの理解 解説不可。
- アナリストのデザイン 解説不可。
- プログラマのコード 緑色で周りにダメージを与えます。
- 営業の表現、約束 とにかく派手に周り爆発で破壊をしまくります。
- プロジェクトの書類 遭難。
- 実装された運用 爆発しますけど何か?
- 顧客への請求金額 溢れるほどのマニー。
- 得られたサポート にゃーん。
- 顧客が本当に必要だった物 バーイ、ハド○ン!
その3【Watermelon(スイカ)】
椎茸をバターで炒めているときに思いついたもの。流れで最初のコマから順番に考えて行って最後の落ちが中々思いつかなくて困ったのを覚えています。なのでスイカを思いついた後に最初の【顧客が説明した要件】を作り直しました。
このシリーズを作るコツは最後の【顧客が本当に必要だった物】から考えることだと悟った回でした。
 |
| 椎茸のバター炒めはおいしかったです。 |
- 顧客が説明した要件 食料&耕地。
- プロジェクトリーダの理解 食べ物なんだからちゃんと入れ物に置いておかないと。
- アナリストのデザイン 最先端の技術で入れ物を生き物に出来ました。
- プログラマのコード 入れ物を作りました。
- 営業の表現、約束 キノコ界の頂点に上り詰めることをお約束します。
- プロジェクトの書類 生えている何か。
- 実装された運用 何とかパッケージ化出来ました。
- 顧客への請求金額 巨大。
- 得られたサポート 農具。
- 顧客が本当に必要だった物 わーらーめろん。
その4【Ender Chest(エンダーチェスト)】
初期のころの手応えのあった作品。ニコニコ静画でも再生数が急に伸びたのを覚えています。特に【プログラマのコード】のはしごを思いついたときはニヤッとしてしまいました。
 |
| 【営業の表現、約束】のマシーンは全く動きません。あしからず。 |
- 顧客が説明した要件 運びたいんだよ!
- プロジェクトリーダの理解 それじゃあ、動かないですよ。
- アナリストのデザイン 時代はワープです。
- プログラマのコード 言われた形状の物を作りました。
- 営業の表現、約束 スイッチ一つで大量の物資を運搬できます。
- プロジェクトの書類 作業台作るところから始めなくては。
- 実装された運用 動きますけど何か?
- 顧客への請求金額 昇天するほどの金額。
- 得られたサポート 責任を取らせようと思ったら、会社がなかったでござる。
- 顧客が本当に必要だった物 エンダーチェスト。
その5【柵&フェンスゲート】
【プログラマのコード】を考えるのが楽しくてしょうがなかったころに作った物。
それなりの一貫性は持たせることはできているような気もするけど、ちょっと雑になってしまいました。反省。
 |
| アフターサービスで利益を出すビジネスモデルもありますよね。 |
- 顧客が説明した要件 出入りできる家がいいね。
- プロジェクトリーダの理解 ボタン機能を付けました。
- アナリストのデザイン 出入りできるドアです(四次元)。
- プログラマのコード ドアもあるし、囲ってるでしょ。
- 営業の表現、約束 何人たりともこの先には通しません。
- プロジェクトの書類 都合が悪いので処分しましょう。
- 実装された運用
- 顧客への請求金額 これだけの時間が掛かったのですから、これだけいただきます。
- 得られたサポート 困ったなと思ったら。
- 顧客が本当に必要だった物
その6【牛】
安直感満載。この時も【プログラマのコード】のことばかり考えていました。
新しく工夫を加えたところと言えば、背景の水平線を揃えると綺麗に見えることに気付いて実践したところでしょうか。
 |
| 夕焼けをバックに大量のガストが舞う空はとても綺麗でした。 |
- 顧客が説明した要件 こんな感じの四足生物。
- プロジェクトリーダの理解 ピンク色の四足生物。
- アナリストのデザイン ピンク色の生き物。しかも戦える。
- プログラマのコード ピンク色で足もちゃんとあります。
- 営業の表現、約束 弊社の生き物は空も飛べます。
- プロジェクトの書類 白紙。
- 実装された運用 生き物&ピンク。
- 顧客への請求金額 九本足生物並みの金額。
- 得られたサポート 死ぬ気で直せ(怒声)。
- 顧客が本当に必要だった物 モー。
その7【作業台】
初心に戻り(?)出来るだけシンプルに作ってみようと思った回です。 レコードや本などのように設置できないオブジェクトが画像の中心にくるように放り投げて、スクリーンショットを取るのに苦労した覚えがあります。
 |
| 画像加工は楽しいです。 |
- 顧客が説明した要件 原木で作れるんだよね。
- プロジェクトリーダの理解 あのお客さんは原木と木ブロックを混同して説明するからなぁ・・・。
- アナリストのデザイン 本当に木ブロックでいいの?これなら音が鳴るよ。
- プログラマのコード 木ですね。わかりました。
- 営業の表現、約束 こんなこともできますよ!
- プロジェクトの書類 マジキチ。
- 実装された運用 予定ではもうちょっとボリュームがあったんですけどね、ハハッ。
- 顧客への請求金額 なんとか1ブロック内に納めました。
- 得られたサポート サポート?追加のサービスならこちらです。
- 顧客が本当に必要だった物
その8【Boat(ボート)】
自分の中で悪くはもう少し面白くできないかなと今でも思っている物。トンネルを造ってみたりスイレンの葉なんかを使ってみても良かったかもしれません。
| 火打ち石のカチッという音は好きです。 |
- 顧客が説明した要件 渡りてー。ちょー渡りてー。
- プロジェクトリーダの理解 あっちに渡るやつ作って。素材はなんでもいいよ。
- アナリストのデザイン ちょっと凸っているけど斬新でしょ?
- プログラマのコード 渡れますけど何か?
- 営業の表現、約束 弊社の作る橋は天にも昇る渡りごごちです。
- プロジェクトの書類
- 実装された運用 おっかしーなー。材料は足りてるんだけどなー。
- 顧客への請求金額 不渡りを出さないで下さいね。
- 得られたサポート ヒャッハー汚物は消毒だァ
- 顧客が本当に必要だった物 nice boat
その9【Monster Spawner(スポーンブロック)】
スポーン部屋の隣の空洞にゾンビが沸いていたのを見て思いついて作った物です。
自分でもそこそこ満足していますが、もう少し明度を調整したほうが良かったですね。
 |
| スポーンブロックの部屋と同じ形の部屋を隣に作って撮影しました。 |
- 顧客が説明した要件 人型mobがたくさん欲しいんだよね。
- プロジェクトリーダの理解 このmobなら増殖します。
- アナリストのデザイン 子作り以外の機能も持たせないと。
- プログラマのコード 配置しました。
- 営業の表現、約束 このビジネスモデルの爆心地になることでしょう。
- プロジェクトの書類
- 実装された運用 出来ました。あとは市場の様子を見ながらさらに肉付けしていきましょう。
- 顧客への請求金額 大量の黄金色。
- 得られたサポート 何もないよりはましかもしれません。
- 顧客が本当に必要だった物
その10【Bucket(バケツ)】
マグマダイブをしてエンチャントピッケルを失ったときに思いついたやつです。スクリーンショットを取ろうと移動をするとその間に柵が燃えて困りました。 |
| 【得られたサポート】にそこそこの手応えを感じました。 |
- 顧客が説明した要件 マグマをせき止めるんだ!
- プロジェクトリーダの理解 木じゃ燃えちゃうよ。
- アナリストのデザイン もっと固くしようよ。
- プログラマのコード せき止めれば何でもいいじゃない。
- 営業の表現、約束 綺麗でしょ、中も覗けるんですよ。
- プロジェクトの書類 マグマなんてなかったんや。
- 実装された運用 完成しました!あとは追々修正していきましょう。
- 顧客への請求金額 まるで金でせき止めているようなもの。
- 得られたサポート これで安心(白目)。
- 顧客が本当に必要だった物 黒曜石=壁。
その11【Ladder(はしご)】
結構気に入っている物。作るのも楽だったし。バージョンアップで花の種類が増えたので使ってみました。
 |
| 何故この色の浅いバイオームで作ってしまったのか。 |
- 顧客が説明した要件 登りたいぜ。
- プロジェクトリーダの理解 石のが丈夫だぜ。
- アナリストのデザイン 階段のがいいぜ。
- プログラマのコード お約束通りの数の階段を作りました。
- 営業の表現、約束
- プロジェクトの書類
- 実装された運用 登れない・・・だ・・・と。
- 顧客への請求金額
- 得られたサポート こうすれば登れますね。
- 顧客が本当に必要だった物 はしご。
その12【Bed(ベッド)】
自分の中でスランプを感じつつ無理矢理作ってみた物。失敗作。今まで作ったように動詞(【登る】【渡る】【運ぶ】)なんかをテーマにすると意外とすんなり作れるのですが、今回の【明るさ】のように 転成名詞をテーマにしてしまったのが運の尽きって感じです。
 |
| 炎上商法なんてな。 |
- 顧客が説明した要件 明るいとこにしたいよね。
- プロジェクトリーダの理解 こう設置するとより明るくできます。
- アナリストのデザイン スイッチ一つで明るくなります。
- プログラマのコード スイッチ一つで明るくなります。
- 営業の表現、約束 明るさに包まれます。
- プロジェクトの書類
- 実装された運用 シンプルに火を使って明るくしてみました。
- 顧客への請求金額 うおっまぶしっ。
- 得られたサポート トラブルなんてありませんでしたよね。さあ、この薬をどうぞ。
- 顧客が本当に必要だった物 明るくする道具。
その13【Lead(首綱)】
半年以上の期間をおいて作った物。その間にマインクラフトもバージョンアップされ続け、折角なので新しく追加されたmobを使ったものを作ってみたかったのです。
 |
| バージョンアップのたびにジワリと創作意欲が沸きます。 |
- 顧客が説明した要件 馬が逃げるんだよ。
- プロジェクトリーダの理解 これで安心。
- アナリストのデザイン 鉄を使うべきでしょ。
- プログラマのコード 馬が身動きが出来ないように囲いました。ドアもあります。
- 営業の表現、約束 弊社ならどんな物でも逃がしません。
- プロジェクトの書類 大きさだけは決まったね。
- 実装された運用 発想の転換。
- 顧客への請求金額 このぐらいの高さでしょうか。
- 得られたサポート 発想の転換。
- 顧客が本当に必要だった物
こんな管理人の趣味全開の記事を最後まで読んで頂いてありがとうございます。