テンプレートを変えたでござる。
表示フォントも変えたでござる。
メモをしておかないと何をどういじったか忘れてしまうので書いておくでござる。
テンプレートはblogger内にあったものを適当に。
フォントの変更は
Bloggerメニューの「テンプレート」→「カスタマイズ」→「上級者向け」→「CSSの追加」と進んで、
* { font-family:"meiryo","メイリオ","MS Pゴシック",sans-serif; } と
h2 { font-family:"meiryo","メイリオ","MS Pゴシック",sans-serif; } の2行を追加。
メイリオ見やすすぎワロタ。もっと早く変えておけば良かった。
参考にした記事:Bloggerのフォントをメイリオに変更する方法 記事タイトル対応
Friday, February 21, 2014
Thursday, February 20, 2014
AfterEffectsメモ:タイムライン上でのレイヤーの扱い方を覚えよう。
タイムライン上でレイヤーとタイムマーカーの扱いがいまいちな人向けの記事。
つまりは管理人のための記事ですな。記事を書きながら覚えてしまおうという姑息さが悲しいw
書いてみたら意外と長くなってしまいました。
キーボードショートカットはmac基準で書かせていただいていますので、windowsの方は「command→ctrl」「option→alt」と脳内変換をお願いします。
新規プロジェクトを作ってーの。新規コンポジションを作ってーの。
今回はコンポジションはこんな感じにしました。
幅:640 高さ:480 フレームレート:24 デュレーション:20秒
(この数値にする必用はありませんが、このコンポジションの数値を使って説明をさせていただきますので、本当の初心者の方は同じ数値にすることをオススメします。)
取り敢えず新規平面レイヤーを作りました。目に優しいグリーン色です。舐りがいがあります。
1.まずは準備運動。
[home]キーと[end]キーを交互に何度か押してみよう。
タイムマーカーが反復横とびしますね。
[home]タイムラインの先頭にタイムマーカーを持ってくる。
[end] タイムラインの最後尾にタイムマーカーを持ってくる。
次は屈伸運動。
[home]を押して、タイムマーカーを先頭に置いてから[;(セミコロン)]を押してみよう。
時間の単位が1フレーム単位の表示に変わったね。もう一度押すと元に戻るから何度か押してみよう。
[;(セミコロン)]時間を最大表示(1フレーム単位)させる。
2.レイヤーのカット・分割
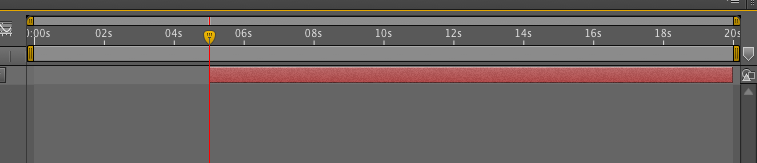
次はレイヤーをカットしたり分割してみよう。タイムマーカーを5秒のところに持ってきて(正確な位置にタイムマーカーを持ってきたい時は、タイムラインパネル左上の数字に時間を打ち込むといいと思うよ。)
レイヤーを選択した状態で
[option]+[「]タイムマーカーより前をカット
[option]+[」]タイムマーカーより後ろをカット
次は分割だね。緑のレイヤーを[command]+[z]で初期の状態に戻しておいて、
レイヤーを選択した状態で[command]+[shift]+[D]を押して見よう。
レイヤーが二つに分かれました。やったぜ。
次の項目で、レイヤーが3つあると都合がいいので10秒の部分でさらに分割を致したでござる。
こんな感じ。
[command]+[shift]+[D]タイムマーカーの位置でレイヤーを二つに分割
3.レイヤーを揃える。
次はレイヤーの揃え方を覚えよう。3つのレイヤーを全部選択して(shiftを押しながらクリックすれば複数のレイヤーを選択できるyo)
[option]+[home]を押してみよう。3つのレイヤーが先頭で揃ったね。几帳面な人にはもってこいの機能だぜ。
次は
[option]+[end]だぜ。
[option]+[home]選択したレイヤー(複数可)の先頭部分をタイムラインの開始に合わせる。
[option]+[end]選択したレイヤー(複数可)の最後尾部分をタイムラインの終了に合わせる。
さて、次はタイムマーカーを3秒のところにでも持ってきて、さっきみたいにレイヤーを3つとも選択した状態で、[「]を押してみよう。
次はタイムマーカーを15秒のところに持ってきて、[」]を押してみよう。
[「]選択したレイヤー(複数可)の先頭部分をタイムマーカーに合わせる。
[」]選択したレイヤー(複数可)の最後尾部分をタイムマーカーに合わせる。
4.レイヤーを引き伸ばす。
さて次はレイヤーを引き伸ばす方法をためすよ。
上に書いた記事を参考にして(3つ選択して[option]+[home]ね)、画像の状態にしてから始めます。
タイムマーカーを15秒に置いて、レイヤーを3つ選択して、[command]+[option]+[,(カンマ)]を押してみよう。
静止画は普通に引っ張って伸ばせるけど、こういうふうに複数を同じ位置に引き伸ばせるのは便利だね。
次はこのままタイムマーカーを10秒に持ってきて、レイヤーを選択した状態で[command]+[shift]+[,(カンマ)]を押してみよう。
今度は縮めることができたね。
[command]+[option]+[,(カンマ)]選択したレイヤー(複数可)の最後尾部分をタイムマーカーまで引き伸ばす。
[command]+[shift]+[,(カンマ)]選択したレイヤー(複数可)の先頭部分をタイムマーカーまで縮める。
5.シーケンスレイヤー
さて、次はいよいよシーケンスレイヤーだよ。すっごく簡単に言うとレイヤーを下の画像のように時間軸に沿って均等に配置をしたいときに使うんだよ。
じゃあ、やってみよう。
まずはレイヤーを3つとも選択して、[option]+[home]でタイムラインの先頭に揃えておこう。
※重要 次にレイヤーを選択し直します。shiftを押しながら上のレイヤーから順に選択しよう。
次に上のメニューの【アニメーション】→【キーフレーム補助】→【シーケンスレイヤー】と進もう。
「シーケンスレイヤー」ウィンドウが出たね。今回は取り敢えず、オーバーラップの項目のチェックはしないよ。
okを押そう。
ほい。
上のレイヤーから順番に隙間なく並んだね。下りの階段だ。
次は上りの階段を作ろう。下り階段と上り階段はレイヤーの選択の順番で変えることができるよ。
もう一度[option]+[home]で初期状態に戻しておこう。
※重要 今度はshiftを押しながら下のレイヤーから順に選択しよう。
さっきと同じように進んで「シーケンスレイヤー」ウィンドウでokを押したよ。
これで2階に行けるね。
ちなみにこの状態から下りの階段状にしようとして、上のレイヤーから順番に選択して同じようにやってみると・・・
あらら、下のレイヤーがタイムラインからはみ出てしまいました。これは気を付けよう。
下りの階段状にしようと思うので、上から順番にレイヤーを選択したよ。で、同じように進んで、「シーケンスレイヤー」ウィンドウまで来ました。
ここでオーバーラップのチェックを入れて、デュレーション(レイヤーとレイヤーが重なる部分)の時間を決めます。今回は1秒にしてみました。トランジション(レイヤーとレイヤーの切り替わる時の効果。)は今回の記事ではやらないでおこうと思います。皆さんで色々試してみることをお勧めします。なので、トランジションはオフにしてokを押しました。
ほい。
レイヤーが1秒づつ重なりました。
今度はあえてレイヤーとレイヤーの間隔を開けるよ。
もう一度[option]+[home]で初期状態に戻しておこう。(いいかげんしつこいね)
上と同じようにまた「シーケンスレイヤー」ウィンドウまで来ました。
オーバラップの数値のところを画像のように-1秒にしてok。
ほい。
1秒の間隔が開いた状態で並べることができました。
以上。タイムライン上のレイヤーについてのレポっす!
佐々木 俊尚
NHK出版
売り上げランキング: 6,123
NHK出版
売り上げランキング: 6,123
Wednesday, February 5, 2014
デザイン業を営む上で役に立ちすぎるサイトをいくつか紹介。
wordmark.it
FONTVIEW
0to255.com
Free Unique Logo Creator
紙のサイズ表
みんなの知識・ちょっと便利帳
フォント系便利サイト。画面上部の枠に好きな文字を打ち込むと、パソコン内に入っているフォントで一覧を表示してくれる。管理人はフォント管理が苦手なので、本当に助かる。日本語にも対応しているしね。
FONTVIEW
上のwordmark.itと同様のフォント系便利サイト。使い方も同じように、枠に文字を打ち込むとパソコン内に入っているフォントで一覧を表示してくれる。どちらを使うかは好みの問題ですな。
0to255.com
色彩系便利サイト。画面したに255色のボックスがあり、気に入った色をクリックするとその色の近似色を一覧で表示してくれる。
Free Unique Logo Creator
ロゴ系(?)便利サイト。上の枠に文字を打ち込んで右のGenerate logoクリックすると、自動で色んなロゴを作ってくれる。freeと書いてあるものは無料でダウンロードできます(png形式)。
実際にダウンロードして仕事に使うことはないですが、Generate logoをクリックするたびに色んなロゴができて面白いのでロゴデザインで煮詰まったら、連射をおすすめする。紙のサイズ表
紙のサイズ表が記載されている便利サイト。イラストレータの台紙がダウンロードできます。
みんなの知識・ちょっと便利帳
サイト名通り本当に色んなカテゴリの便利サイト。デザイン上は色彩辞典・日本の色のページをよく利用するが、ほかのページも見ていておもしろい。
データクラフト (2005-12-16)
売り上げランキング: 1,157
売り上げランキング: 1,157
Monday, February 3, 2014
Photoshopメモ:10秒で画像をハッキリくっきり綺麗にする技
画像補正をする上で便利なフィルタ「ハイパス」を使う技。
画像をちょっとシャープにしたいときなんかに便利。
百聞は一見にしかず。
3.上のメニューから「フィルタ」→「その他」→「ハイパス」と進みましょう。
画像をちょっとシャープにしたいときなんかに便利。
百聞は一見にしかず。
元画像
加工後
おわかり頂けただろうか。
画像が小さくてなんか色が浅くなってるように見えるかもしれませんが実サイズでは輪郭がはっきりとし引き締まった感じの画像になってます(画像をクリックすると拡大できるよね)。簡単な手順でできますので是非ご自身で一度試してみてください。これからの画像加工ライフが有意義に過ごせること請負です。
画像は足成さんからお借りしています。
1.元画像を用意する。
2.元画像のレイヤーをコピーする。(この時、元画像のレイヤー名が「背景」でロックがかかってコピーできないときは「背景」をダブルクリックして「レイヤー0」にしてあげようず。)
4.「ハイパス」のウィンドウが開きました。今回は5pxに設定をしました。
5.コピーしたレイヤーがこんな感じになったらok。輪郭がうっすら見えますな。
6.コピーしたレイヤーのモードを「オーバーレイ」に変えて完成。
画像のくすみが消えたのが実感できました。(※個人の感想であり、効果の効能を確約するものではありません。)
せっかくだから違う画像も試してみた。
加工前
加工後
加工前
加工後
加工前
加工後
加工前
加工後
こんなかんじで、ただコントラストをいじるのとは少し違った形でくっきりさせることができます。
トーヤク (2008-01-21)
売り上げランキング: 29,949
売り上げランキング: 29,949
Subscribe to:
Posts (Atom)