一応ネット上にチュートリアルは結構あるけど、自分のメモがわりに作ってみる。今回は基本編。
応用編はこちら
【フォトショップを使って2つの画像を立体的に合成する】
1.合成する画像を用意する。
今回はファイル名を「布」と「空」とします。(単純ですね)
2つの画像のサイズを同じにしないと後で困りますので気をつけて。
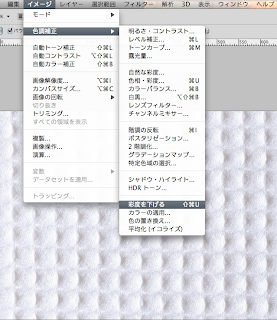
2.「布」を開いて、[イメージ]→[色調補正]→[彩度を下げる]を選択。
(ショートカットはmacだと「command」+「shift」+「U」)
これで画像がグレースケールになりますね。
この画像をpsd形式で別名保存。取り敢えずファイル名は「置換用」とでもしときました。

3.次に「空」ファイルを開きます。
画像を全選択(「command」+「A」)をしてから画像をコピー(「command」+「C」)します。
「空」ファイルはこれだけ。閉じちゃいましょうか。

4.「布」ファイルを開いてコピーした空の画像をペースト(「command」+「V」)
新規レイヤーに先ほどコピーした空の画像ができますね。
5.この{空レイヤー}にフィルタをかけることで、立体的に合成ができるのです。おすし。
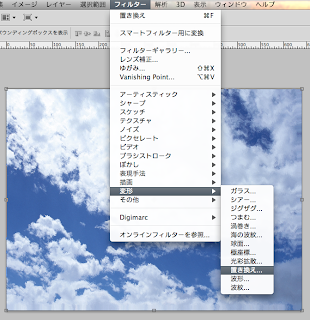
{空レイヤー}をアクティブにして、「フィルタ」→「変形」→「置き換え」を選択。

取り敢えず設定はそのままで大丈夫です。OKを押しましょう。
《置き換えマップデータを選択》画面に移行しましたか?
ここで、先ほど作った「置換用」psdファイルを選びましょう。

6.あれ、何も起きてないようですね。でも大丈夫。
{空レイヤー}の描画モードを〈乗算〉にしましょう。

7.完成。

【応用編】では文字を合成してみます。
レイモンド・F. ジョーンズ
岩崎書店
売り上げランキング: 234,634
岩崎書店
売り上げランキング: 234,634
人気ブログランキングへ




No comments:
Post a Comment